Physical Material 検証 第4回

『Reflections』
今回もReflectionsの設定を検証いたします。

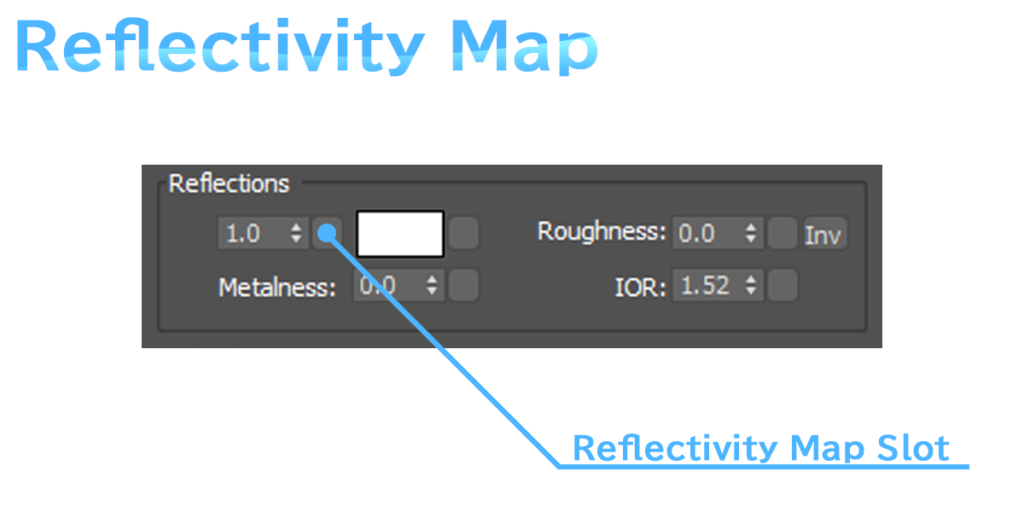
【Reflectivity Map】
reflectionsのウェイト値をグレースケール画像で調整します。
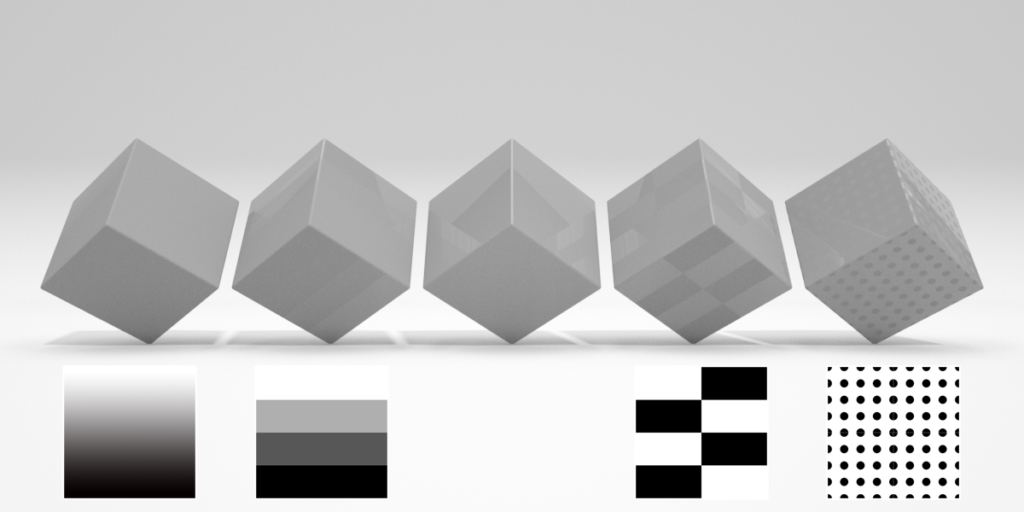
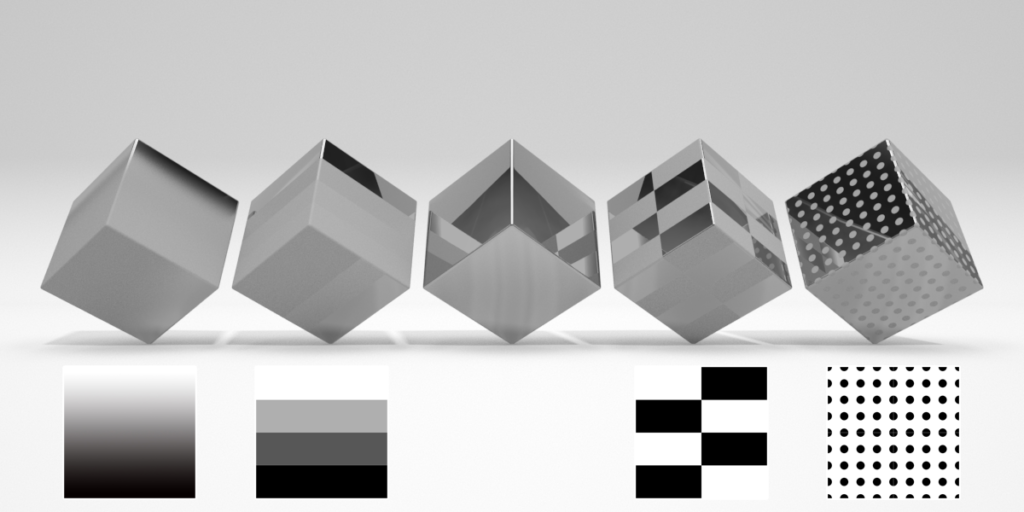
reflectionsのウェイト値を1.0として4種類のグレースケール画像をReflectivity Map Slotに割り当ててみました。

反射の強度が変化します。
左端のグラデーションはあまり変化が見られませんでした。

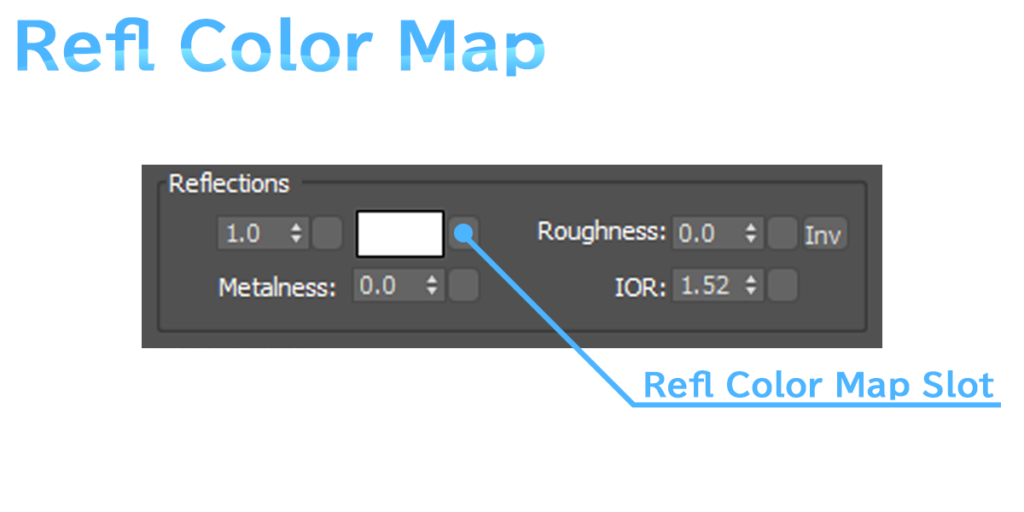
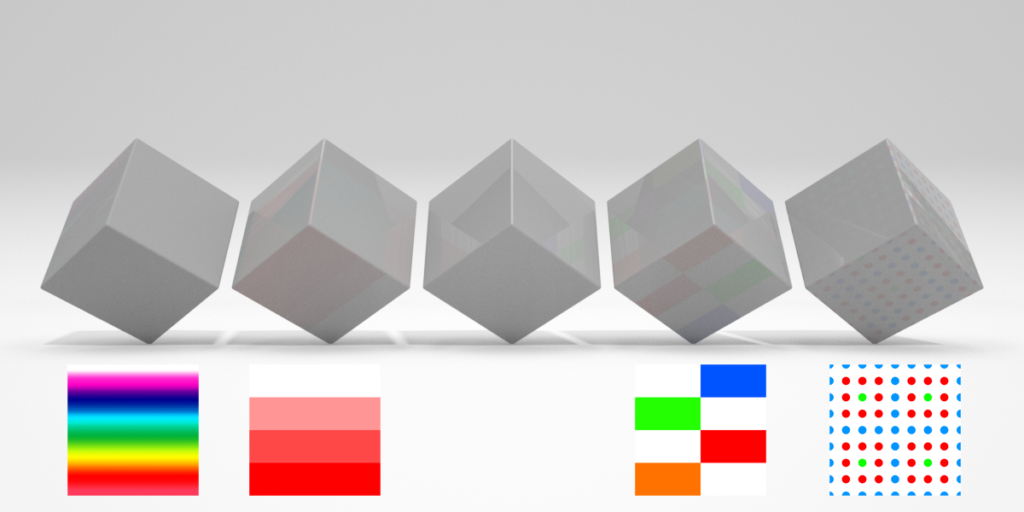
【Refl Color Map】
reflectionsの色をカラー画像で調整します。
reflectionsのウェイト値を1.0として4種類のカラー画像をRefl Color Map Slotに割り当ててみました。

反射した光の色が変わります。
グラデーションの色はわかりにくいですね・・・

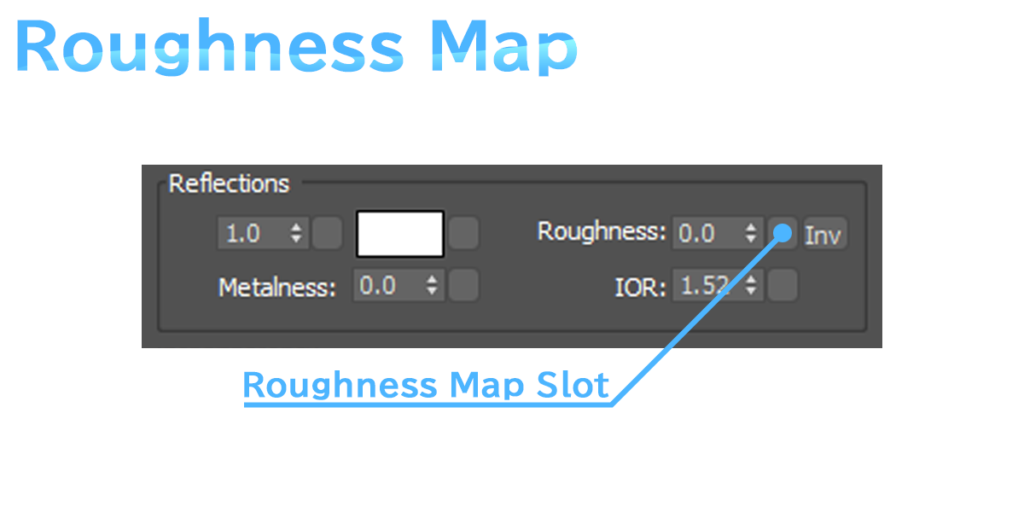
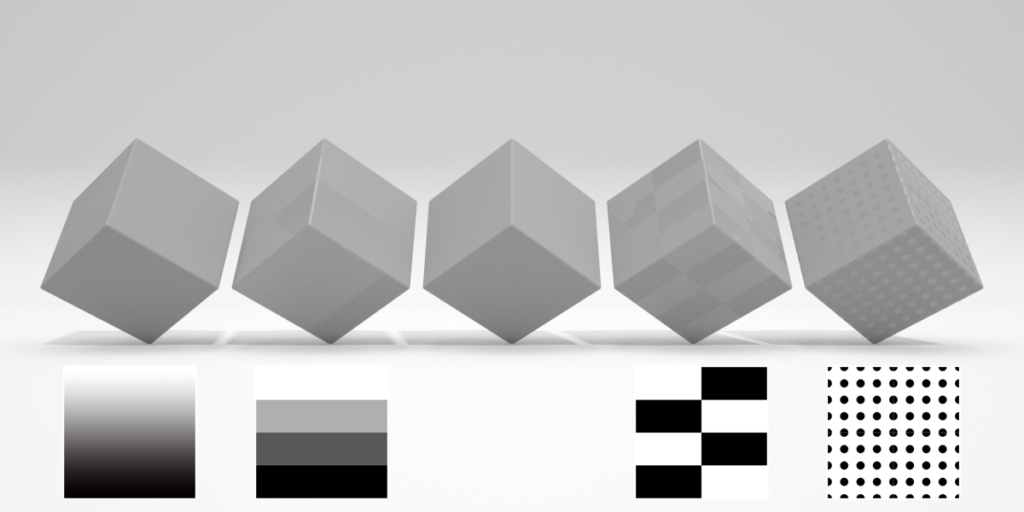
【Roughness Map】
反射の粗さ(ざらついた表面)をグレースケール画像で調整します。
reflectionsのウェイト値を1.0およびRoughnessのウェイト値を1.0として4種類のグレースケール画像をRoughness Map Slotに割り当ててみました。

マップの白い部分が表面が粗くなり反射が抑えられています。

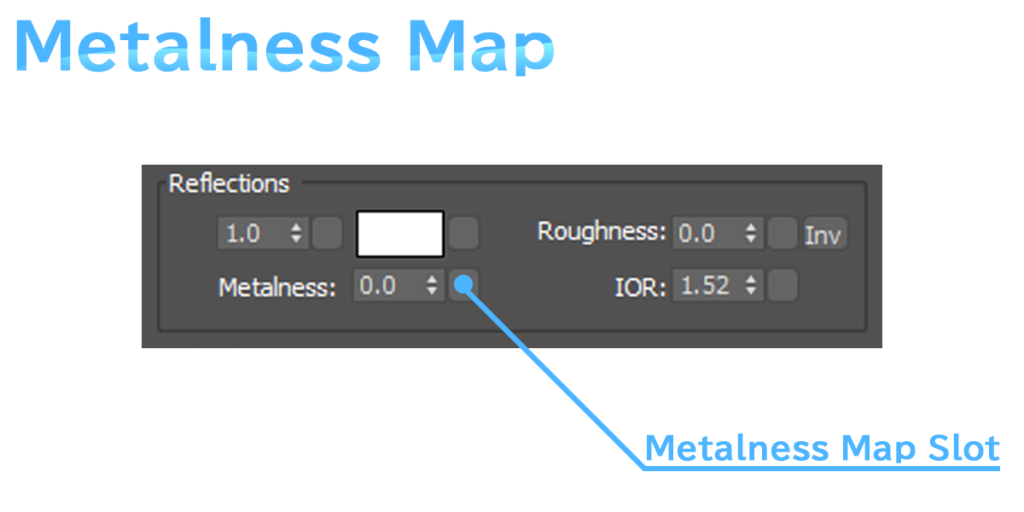
【Metalness Map】
金属の反射をグレースケール画像で調整します。
reflectionsのウェイト値を1.0およびRoughnessのウェイト値を0およびMetalnessのウェイト値を1.0として4種類のグレースケール画像をMetalness Map Slotに割り当ててみました。

マップの白い部分が金属反射が出ていい感じですね。
グラデーションも効果がわかりやすいです。

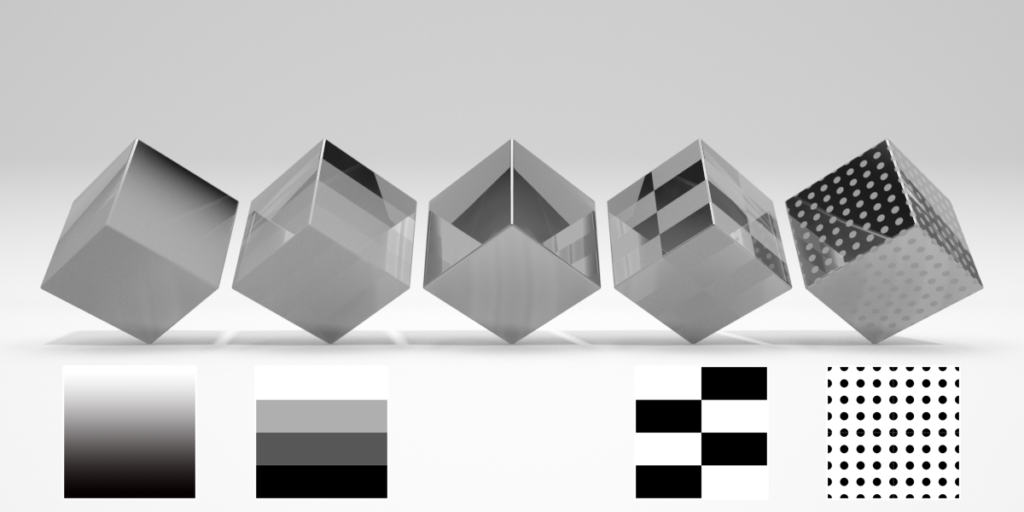
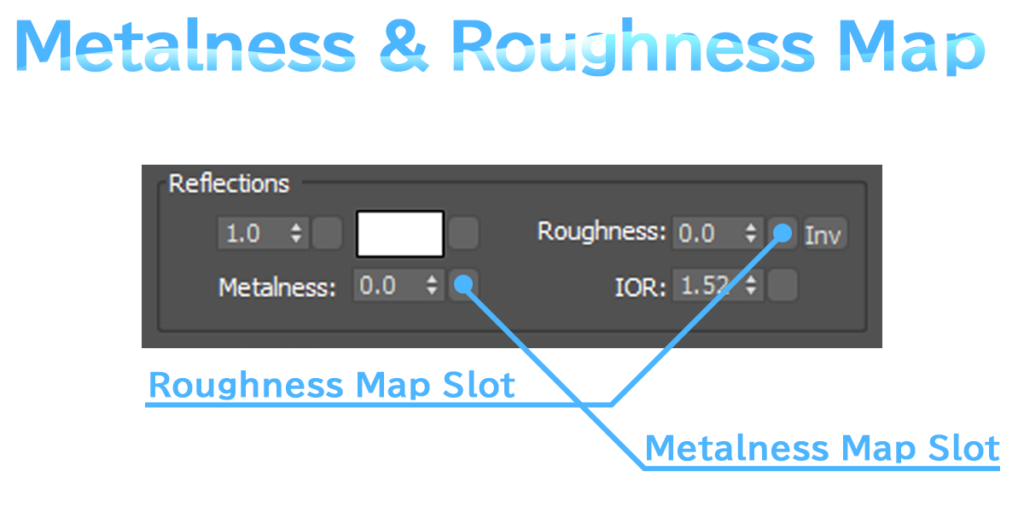
【Metalness & Roughness Map】
同じグレースケール画像を2つのMap Slotに入れてみます。
reflectionsのウェイト値を1.0およびRoughnessのウェイト値を1.0およびMetalnessのウェイト値を1.0として4種類のグレースケール画像をMetalness Map SlotおよびRoughness Map Slotに割り当ててみました。

金属反射の強い部分の表面の表面が粗く反射が抑えられてしまっています。

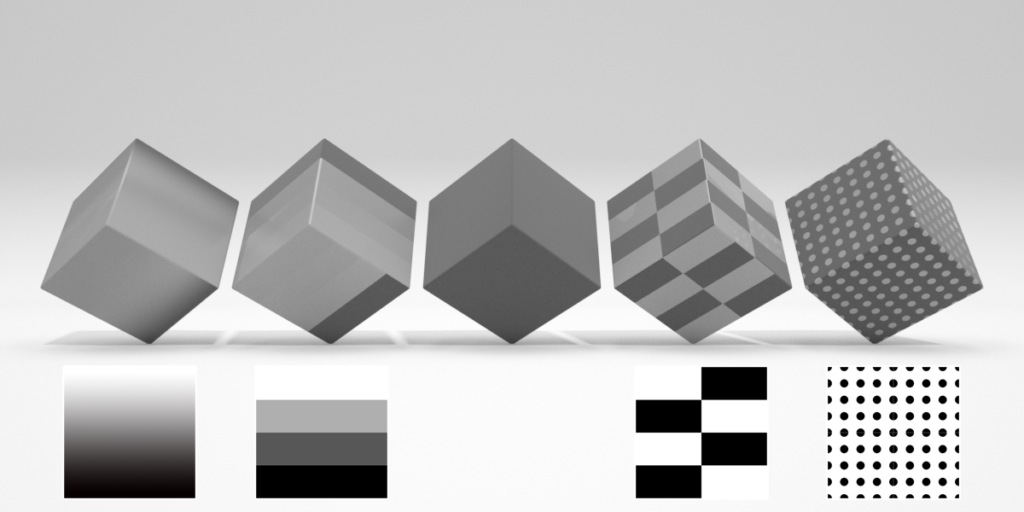
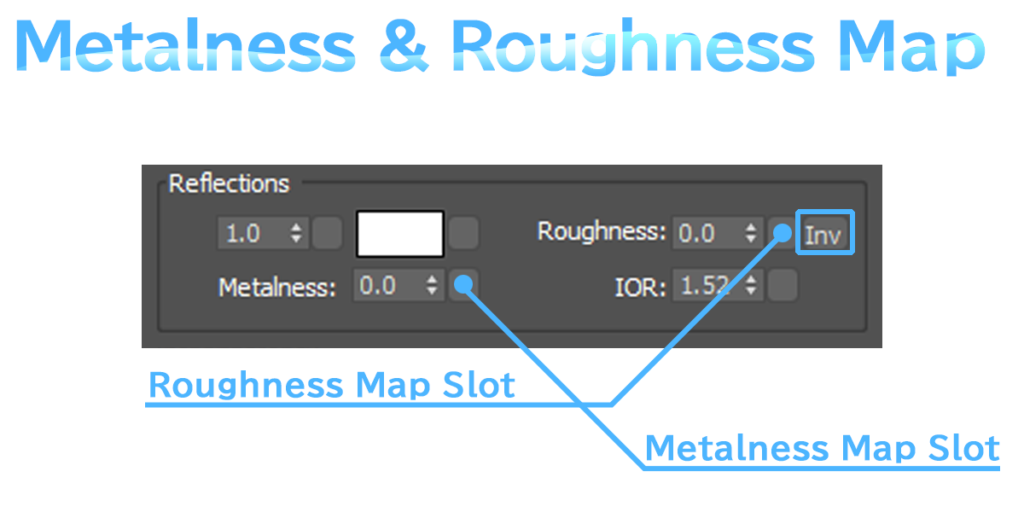
【Metalness & Roughness Map(Inv)】
同じグレースケール画像を2つのMap Slotに入れてみます。Roughness MapはInv(Invert)ボタンを押して反転させます。
reflectionsのウェイト値を1.0およびRoughnessのウェイト値を1.0およびMetalnessのウェイト値を1.0として4種類のグレースケール画像をMetalness Map SlotおよびRoughness Map Slotに割り当ててみました。

Metalness Mapのみの時と比べると表面の粗さによって反射が抑えられていく感じがでているかと思います。
今回はここまでです。次回はTransparencyの解説を行いたいと思います。

